Increase Content Width in Genesis Theme. You can change / modify / decrease / increase the area of Sidebar or increase content width in Genesis Framework theme with this guide. Genesis Framework is one of the most used WordPress theme for Blogs.
It is one of the best Pro Blogger theme. Although, you have to pay for the theme, still it is worth buying it. Mostly Genesis Framework suggests to use Child Theme with Genesis Framework.
Must Read – How to Choose Right Theme for your WordPress Blog.
Follow the Steps to Increase Content Width in Genesis Theme
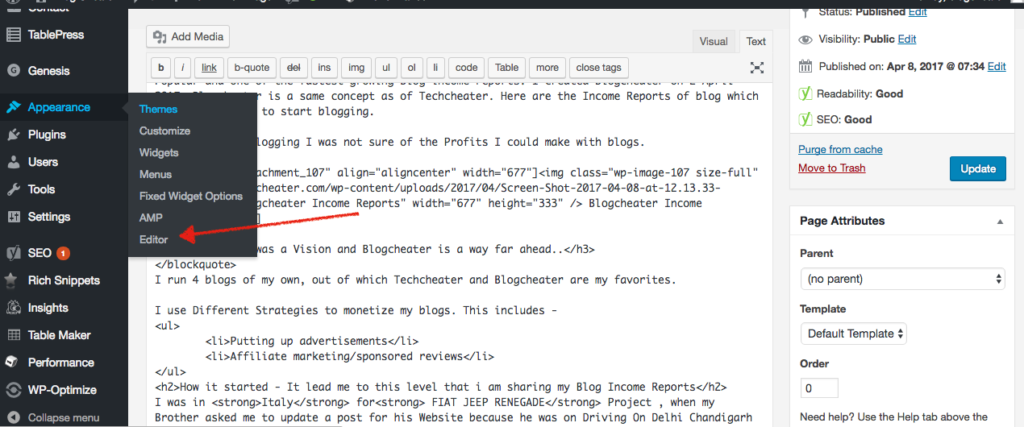
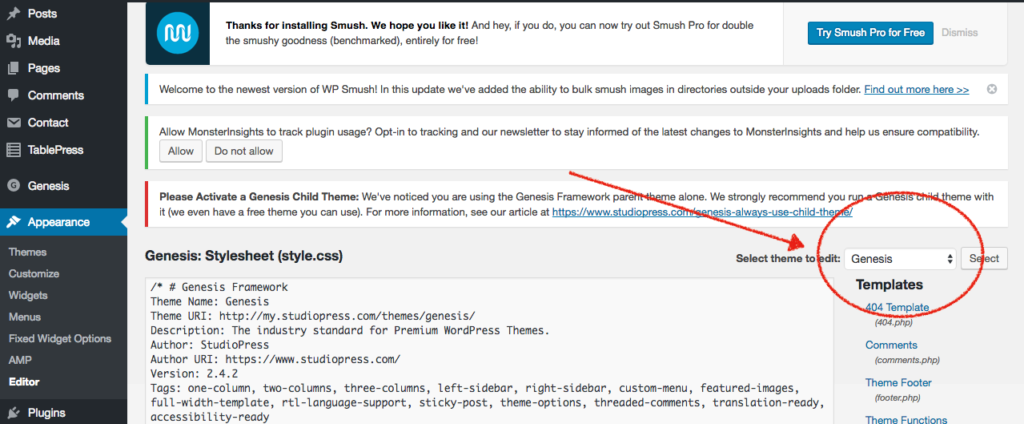
- Go to Appearance -> Editor -> Select the Theme Genesis.
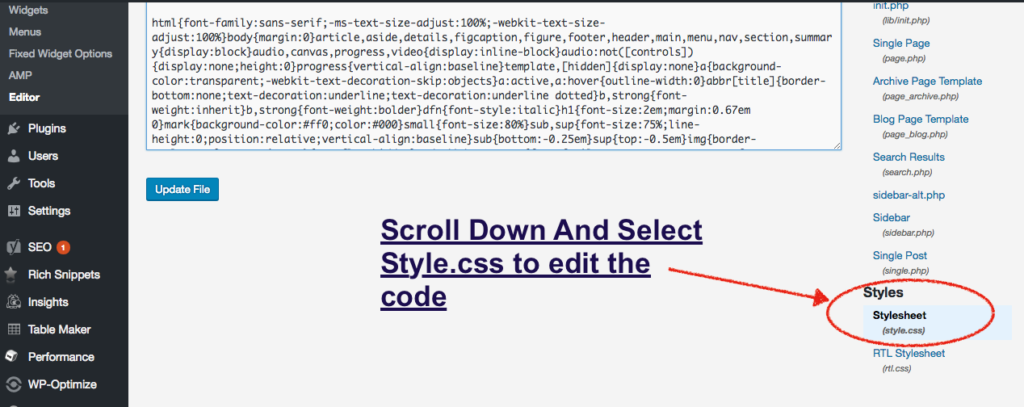
- Open Style.css of the theme to edit its content.
- Search for the code -> .site-inner,.wrap {margin: 0 auto;max-width: 960px;}.
- Replace with the code -> .site-inner,.wrap {margin: 0 auto;max-width: 1060px;}.
- That’s it. This will increase content width in Genesis Theme.
Here are the Screenshots for the steps to understand better.



Note – You can Yourself decide for the thickness you wish to keep for your content Area. If you wish to increase it even more, you can decide the Max-Width Factor Yourself. Here is the screenshot for my blog with 960 and 1060px as Max-Width for Genesis Framework.
Content Width with 960px in Genesis Framework –

Content Width of 1060px in Genesis Framework

You can edit your code. Almost everybody says to use Child theme for Genesis. But i am myself not using any child theme for any of my blog. If you are using child theme, you can find the same code in the particular child theme style.css.
Benefits of Changing the Content Width in Genesis
- Improved User experience.
- Improved User Experience makes more user engagement and involvement with your blog.
- More and More user visits your blog, more income you generate.
You can modify almost every detail of your theme. Same way, you can also change the hyperlink color in Genesis theme.
After you complete the above guide and you face any issues, do mention below in comments.